안경원 웹 사이트의 메인 화면에 나타난 시각적 요소 분석 연구



초록
안경원 웹 사이트 메인 화면에 나타난 시각적 요소 분석을 통해 안경원 웹 사이트 디자인을 위한 기초자료를 얻고자 하였다.
국내 프랜차이즈 안경원 웹 사이트 메인 화면에 나타난 이미지, 타이포그래피, 색상의 시각적 요소를 분석하였다.
이미지의 유형은 사진이 많았고, 인물과 제품은 유사하게 나타났으며, 광고와 메인 화면의 배경으로 많이 사용되었다. 타이포그래피는 산세리프체가 가장 많았고, 디자인 요소로서의 조형적 활용과 브랜드 광고 카피 기능이 많았다. 색상은 사진 이미지 색상이 많았고 기업의 아이덴티티 색상 사용은 적었으며, 메인 색상과 배경색으로 많이 사용되었다.
안경원의 특성과 개별 안경원의 브랜드를 부각할 수 있는 차별화된 시각적 요소가 메인 화면에서 디자인될 때 안경원의 웹 아이덴티티를 구축할 수 있다.
Abstract
This study aimed to obtain fundamental information for the design of Optical Center websites by analyzing the visual elements on their home pages.
The visual elements, including images, typography, and colors, were analyzed on the home page of domestic franchise optical center websites.
The types of images used on home pages were mostly photographs, and both individuals and products were prominently featured. Such photographs were frequently used for advertising and as background elements on the main screen. Sans-serif typefaces were predominant, and they served various design and brand-advertising functions. A wide range of colors were used in the photographs, but corporate identity colors were used sparingly. Main colors and background colors were commonly utilized.
By incorporating distinctive visual elements that emphasize the characteristics of an Optical Center and its individual brand identity, the website's visual identity can be effectively established.
Keywords:
Visual Elements, Main screen, Websites, Web design, Optical shop키워드:
시각적 요소, 메인 화면, 웹 사이트, 웹 디자인, 안경원서 론
기업의 홍보 매체, 온라인 판매 공간으로 정보 전달과 소통의 대표적인 인터넷 매체인 웹 사이트(web site)에서 표현되고 있는 수많은 정보와 시각적 요소들은 방문객들로 하여금 소비자의 웹 사이트 접근성을 높이고 있다.[1] 웹 사이트는 사용자와의 양방향 소통을 가능하게 함으로써 능동적이고 소비자, 즉 사용자 중심의 매체로 상호작용을 위한 동적인 정보 접근 수단으로도 중요성이 높아지고 있다. 커뮤니케이션을 실현시키는 웹 사이트 화면의 많은 시각적 요소들은 사용자에게 보여지는 시각적 대상으로, 기억과 연상을 통하여 감각적, 감성적 가치 측면에 있어서 브랜드 이미지를 형성하는 핵심이다. 그러므로 사용자와 일차적으로 대면하고 마지막까지 이미지로서 끌고 갈 시각적 요소는 지속적인 이해와 접근을 통하여 브랜드 형성에 주요한 역할을 하게 된다.[2] 따라서 기업들은 브랜드의 아이덴티티를 일관성 있게 추진하기 위한 하나의 방법으로 웹 사이트 디자인을 통해 웹 아이덴티티를 확고하게 인지시키며 해당 기업의 역량을 강화시킬 수 있는 핵심 요소로 활용하고 있다.[1]
웹 사이트 디자인은 멀티 디바이스(multi device)로 보이는 온라인의 모든 가상공간에서 필요한 정보 제공을 독창적이고 심미적으로 적절하게 구성하고 표현하는 것을 의미한다.[3] 기업이 필요로 하면서 사용자가 원하는 정보전달의 목적과 감성적, 심미적 만족을 주는 것이 웹 사이트 디자인의 주요 목표다. 사이트에서 전달하고자 하는 메시지를 즉각적으로 드러나게 하여 사용자에게 재미와 몰입감을 주어야 한다. 사용자의 시각을 자극하고 차별성을 강조하는 창조성이 요구되는 이유이기도 하다. 그리고 웹 디자인의 인지적 측면에 대한 기능성과 각종 시각적 요소들을 통해 구현해야 할 웹 디자인 특징이기도 하다.[4] 사용자에 대한 정보 및 쇼핑의 편리성, 고객 유입과 매출 증대, 인터렉티브의 활성화, 기업과 브랜드의 호감도 높은 아이덴티티 구축을 하려면 웹 사이트 전체의 구성과 내용을 사용자가 쉽게 이해할 수 있는 정보구조와 더불어 심미적 아름다움의 감성공학을 기반으로 하는 시각적 요소들을 잘 활용하여야 한다. 그러므로 웹 사이트 디자인은 기업이 전달하고자 하는 정보, 사용자가 원하는 정보를 어떻게 표현하고 전달할 것인지 계획하고 정보디자인과 기술적 디자인 요소를 복합적으로 조합하고 구성하여야 한다.[1]
특히 인트로 페이지(intro page)라고도 하는 메인 화면은 사용자가 인터넷에 접속했을 때 가장 먼저 나타나는 공간으로 기업이나 브랜드의 분위기와 특징, 성격 등을 파악할 수 있다.
사용자가 만나는 웹 사이트 메인 화면의 첫인상(first impression)은 이미지에 대한 지각, 믿음과 신뢰, 다양한 쾌락적 속성을 만들어 내는 등 넓은 범위에서 강한 영향력을 미친다. 웹 사이트를 보자마자 사용자는 첫인상을 형성하여 즉각적으로 판단을 내리는데, 이것을 유도하는 웹 사이트와 같은 시·지각물의 특징을 시각적 호소력(visual appeal)이라고 한다.[5] 이러한 사용자의 정보 탐색 과정에 많은 영향을 미치게 하는 시각적 호소력을 갖추려면 메인 화면의 시각적 요소들에 대한 정보적, 조형적 활용과 이해가 필수적이다. 웹 디자인에서 시각적 요소들에 새로운 것은 없다. 이미지나 타이포그래피, 색상 등의 요소들은 모든 시각디자인 영역에 기본적으로 이용되는 요소들로 매체의 특성이나 메시지, 컨셉에 따라 적절하게 활용하는가의 디자인 기술적 문제이다. 시각적 요소들을 어떻게 효율적으로 배치 또는 구성하는가의 과정이다. 그러니 메인 화면의 시각적 요소는 정보 탐색이나 감성인지 측면에서 중요한 웹 디자인 기반이다. 동일한 사진이라도 트리밍(trimming)과 표현 기법 등의 처리에 따라 디자인 효과는 다를 수가 있다.
메인 화면은 기업과 브랜드 웹 사이트의 파사드(facade) 역할을 하면서 웹 사이트의 디자인아이덴티티 또는 웹 아이덴티티 및 디자인 원칙(policy)을 볼 수 있는 대표적인 화면이다.[6] 그러므로 전제적인 정보와 조형적 측면에서 어떠한 시각효과를 만들고 사용자들에게 어떠한 심리적 반응을 유발시키는가의 중심에 있는 시각적 요소들을 어떻게 구성하고 디자인하는가는 웹 디자인에서 중요한 과제이다.
안경원 웹 사이트 또한 안경 제품에 대한 소개와 가격 위주에서 시력검사, 선글라스 코디, 콘택트렌즈 코디 등 콘텐츠 구성이 발전하고 있으며 트렌드에 맞추어 재미있게 소비자들에게 접근하고 있다.[1] 단순히 안경원을 소개하거나, 제품과 가맹점 문의 등에 대한 기본적인 정보 제공에서 탈피해, 안경원의 변화된 홍보 매체가 되어 가고 있다. 패션 트렌드에 맞춘 안경 상품의 소개와 코디네이트, 안 건강 지식이나 상식 제공, 해당 브랜드의 차별화된 내용까지 안경원 브랜드 웹 사이트의 정보구조와 메뉴는 점점 다양화되고 많아지는 실정이다.[7] 따라서 안경원 웹 사이트 또한 사용자의 정보성과 조형성, 심리적 반응을 기반으로 한 웹 디자인의 시각적 요소는 중요해지고 있다. 그러므로 복잡해지고 다양하게 많은 정보를 사용자에게 쉽게 찾고 전달하게 하려면 안경원 웹 사이트 메인 화면에서의 시각적 요소들을 활용한 웹 디자인은 매우 중요하다.
본 연구에서는 웹 디자인에서 시각적 요소들을 살펴보고, 국내 프랜차이즈 안경원 웹 사이트의 메인 화면을 이미지와 타이포그래피, 색채의 시각적 요소 중심으로 분석하였다.
대상 및 방법
1. 대상
본 연구에서는 국내 프랜차이즈 안경원 브랜드의 웹 사이트를 중심으로 2023년 6월에 노출된 웹 사이트의 메인 화면을 대상으로 분석하였다(Table 1).
2. 방법
안경원 웹 사이트 메인 화면에서 웹 디자인의 대표적인 시각적 요소인 이미지와 타이포그래피, 색채 등을 유형과 구분, 기능으로 분석하였다. 이미지 요소에서는 사진과 그래픽 유형으로나누고, 구분에서는 인물, 제품, 기타로, 기능에서는 광고, 상품, 배경의 항목으로 분석하였다. 타이포그래피 요소에서는 서체 유형, 구분에서는 정보 전달과 조형성, 기능에서는 메뉴, 상품광고와 브랜드 광고로 분석하였다. 마지막으로 색상은 이미지와 그래픽 색상 유형으로 나누고, 아이덴티티색, 메인색, 보조색, 강조색 사용을 구분하였으며 메뉴바 색상과 화면의 색상 배경 유무를 분석하였다.
결과 및 고찰
1. 웹 디자인의 시각적 요소
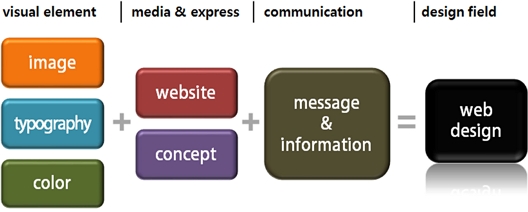
웹 디자인에서 요소는 구조적 측면, 시각적 측면, 고객서비스 측면으로 구분할 수 있는데 시각적 측면 요소에는 메인이미지, 로고, 아이콘, 색상, 타이포그래피, 텍스트 등으로 구분할 수 있다.[8] 웹 사이트의 매체 특성에 따른 표현 방식이 되어 기업이 전달하고자 하는 정보나 내용을 사용자들에게 시・지각적으로 편리하고 전달되도록 하는 것이 웹 디자인이다(Fig. 1). 웹 사이트의 조형적 요소에 중요한 부분을 차지하고 있는 시각적 요소는 사용자로 하여금 시선과 관심을 유도하여 호기심을 유발시킬 수 있으며 웹 사이트의 특성에 맞는 정보를 쉽게 이해하고 빠르게 전달할 수 있는 장점이 있다.[8]
웹 사이트 메인 화면에서의 대표적인 시각적 요소 특징들을 살펴보면 첫 번째 이미지 요소다. 사진이나 그래픽, 일러스트레이션 등의 이미지는 사용자에게 시각적으로 자극이 강한 요소다. 사용자에게 가장 어필할 수 있는 것이다. 이미지는 사용자의 시선을 끌고 관심을 유도하며 콘텐츠에 대한 정보와 내용을 가장 쉽고 빠르게 전달 할 수 있다. 웹 사이트에서 이미지는 색상 못지않게 사이트의 정체성을 나타내주는 상징성으로 가지고 있어 강렬한 임펙트나 감성유발이 요구된다. 웹 사이트의 메인 화면에서 사용되는 이미지는 사이트의 아이덴티티를 형성시키는 중요한 요소이며 다른 디자인 요소보다 다양성과 독창성을 살리기 쉽다는 장점을 가지고 있다.[8] 때문에 전달하고자 하는 정보나 표현하고자 하는 내용에 따라 최적의 이미지를 선택하여야 한다. 사진이나 그래픽, 일러스트레이션 등의 이미지는 고유한 특성이 있으므로 웹 사이트의 성격과 디자인 컨셉에 따라 적절하게 사용해야 한다. 특히 이미지의 대부분을 차지하고 있는 사진의 경우는 선택과 배치 방법, 트리밍을 어떻게 하느냐에 따라 느낌이 크게 달라진다. 사진은 어떤 언어적 정보보다 더 잘 전달되고 인식하기 쉬운 경향의 화상 우위성 효과를 가지고 있다.[9] 사진의 배경을 삭제하거나 사진에 문자를 삽입, 또는 사진의 크기나 구도를 정리하는 다양한 기법에 따라 사진의 역할과 관계는 달라지고 정보적, 조형적 인상은 천차만별이 된다.
두 번째로 타이포그래피 요소이다. 빠르고 쉽고 편리하게 정보 습득을 원하는 사용자에게 타이포그래피는 직설적으로 의미를 전달하는 언어로서 매우 중요한 시각적 요소로 작용되며, 형태적 심미성을 통한 감정이나 감성을 부여할 수 있는 장점으로 인하여 웹 디자인에서 가장 널리 활용되고 있고 또한 새로운 시도들이 이루어지고 있다.[10] 하지만 다른 시각적 요소에 비해 모니터나 스크린을 통해서 정보를 전달하는 웹 환경에 영향을 많이 받기 때문에 표현의 공간에 있어 차이를 지니고 있고, 제약을 받는 시각적 요소이기도 하다. 모니터 크기, 해상도, 그래픽 카드, 브라우저의 종류 등에 따라 같은 형태의 타이포그래피일지라도 전혀 다른 시각적 느낌을 줄 수 있으므로 이러한 사용자의 차별적 환경에 대응할 수 있어야 한다.[10] 사용자에게 메시지를 전달하며 이미지를 더 돋보이게 해 주는 타이포그래피는 웹 디자인에서 형태적 표현과 기능적 표현으로 나눌 수 있는데 타이포그래피의 본질적 목적으로서의 전달과 심미성의 어떤 감정에 호소할 것인가, 웹 사이트 콘텐츠의 목적성 및 사용성 측면의 방향설정에 따라 타이포그래피는 디자인되어야 한다. 폰트의 크기, 서체의 특징, 색상, 위치, 움직임과 방향 등 콘텐츠의 성격과 의미에 맞는 기능적인 사용과 함께 다양한 서체의 활용으로 인한 시각적인 혼란보다는 패밀리 서체를 이용하여 단순한 문자 정보의 기능뿐만 아니라 메인 화면 속의 디자인된 이미지로서의 성격도 함께 고려되어야 한다.[11]
마지막 시각적 요소로 색상이다. 웹 디자인에서의 색채는 사용자의 시선을 끌고 감성을 자극하는 심리적 효과가 있어 사용자의 감각 중 가장 민감하게 반영되는 시각적 요소로써 감성적 반응에 의해 사용자의 브랜드 인식에 강력한 요인이 된다.[12] 주의를 끌고, 심리적 효과, 어떤 대상에 대한 연상 작용을 일으키며, 대상에 대한 기억력 강화와 미적으로 즐거운 분위기를 연출한다. 웹 사이트의 색상은 CMYK와 별색을 기본을 하는 인쇄매체의 색의 삼원색이 아니라 RGB, 즉 빛의 삼원색을 사용하므로 사용자의 눈으로 식별되는 색상의 범위가 확대되고 다채로운 표현의 색상이 많다. 때문에 감법혼색의 원리와 가법혼색의 원리가 포함되는 색채계획을 세워야 한다.[11] 이러한 연출은 일반적으로 색상심리, 색상연상, 색상대비, 색상의 시지각적 특성 등으로 이루어지기도 하지만 디자인 인상을 결정하는 색채 배색의 근간이 되는 아이덴티티 색상, 메인색, 보조색, 강조색, 배경색(바탕색) 등을 무엇으로 할 것인가에 달려있다. 아이덴티티 색상은 대부분 기업이나 브랜드의 메인색상을 사용하기도 하지만 반드시 사용하는 것은 아니다. 메인색은 색상의 주인공으로 웹 사이트의 내용과 성격을 분명하게 보여주는 역할을 하여 주조색이라고도 부른다. 서브색이라 부르는 보조색은 메인 색상을 도와주는 역할로 메인색상과 조화를 맞추어 웹 사이트의 전체 이미지를 만들어 낸다. 강조색은 배색의 포인트, 즉 강조를 주는 색으로 보통 작은 면적에 강하게 삽입하는 색상을 말한다. 일반적으로 웹 사이트 색상 배색에서 알맞은 색 균형은 배경색이 되는 메인색이 70%, 보조색 25%, 강조색 5% 정도로 하며 바탕색이 흰색일 경우 흰색을 제외한 부분의 비율을 생각한다.[12] 이러한 색상 배색을 통하여 언어적 표현으로는 할 수 없는 정서를 대변하고 감정에 밀접한 정보를 상징화하거나 코드화된 형태로 표현되어 웹 사이트의 분위기가 결정되고 브랜드 아이덴티티를 확립하기도 한다.
2. 메인 화면의 시각적 요소 분석
안경원 웹 사이트 메인 화면의 이미지 분석 결과는 다음과 같다(Table 2).
먼저 이미지 유형을 살펴보면 20개의 안경원 브랜드에서 사진 이미지만 나타낸 웹 사이트는 글라스박스 외 9개 브랜드로 50%가 사진 이미지로 메인 화면을 구성하였다. 그래픽 이미지로만 나타낸 웹 사이트는 글라스스타, 안경매니져, 이노티, K비젼안경의 4개 브랜드, 사진과 그래픽을 함께 나타낸 웹 사이트는 아이에비뉴 외 5개 브랜드이다.
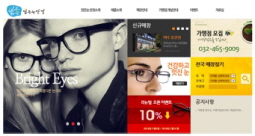
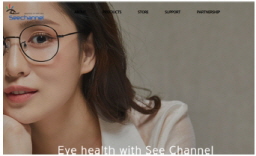
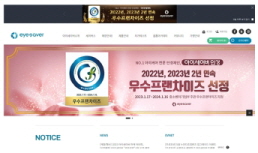
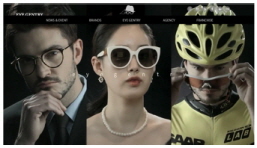
이미지를 구분하면 인물만을 나타낸 웹 사이트는 그랑프리, 다비치 2개 브랜드로 그랑프리는 렌즈 착용 모델의 인물을, 다비치는 안경을 착용하지 않은 홍보성 인물이다, 제품만을 나타내고 있는 웹 사이트는 아이에비뉴, 이노티, TOP50안경 3개 브랜드로 아이에비뉴와 이노티는 하나의 안경을 표현하고 있지만 크기와 활용을 다르게 하여 나타내고 있다. 탑50안경은 두 개의 안경이 포인트 화면에 좌우 마주 보는 형태로 배치되었다. 인물과 제품을 제외한 기타 이미지만을 나타낸 웹 사이트는 안경매니져 외 4개 브랜드이다. 글라스바바와 무극안경은 안경원 내부의 이미지를 사용하였고, 아이세이버, 안경매니져, K비젼안경은 프로모션 내용을 그래픽 이미지로 활용하고 있다. 인물과 제품을 함께 나타낸 웹 사이트는 씨채널, 아이젠트리, 1001안경 3개 브랜드로 씨채널은 안경 쓴 인물을, 아이젠트리는 도수 안경과 선글라스를 착용한 세 명의 인물을, 1001안경은 엄지척 포즈의 있는 안경 쓴 인물을 표현하고 있다. 제품과 기타 이미지로 나타난 웹 사이트는 글라스박스, 글라스타, 안경나라, 이안경 4개 브랜드로 글라스박스는 제품과 책과 소파가 있는 이미지를, 글라스타는 4개의 제품에 한 개의 안경테를 쥐고 있는 손과 팔의 이미지가 표현되었고, 안경나라는 림(rim)이 끊어진 안경테를 쥐고 있는 손을 이미지로 사용하였으며 이안경은 안경과 배경에 신발을 신은 발을 이미지로 표현하고 있다. 인물과 제품, 기타 모두를 나타낸 웹 사이트는 눈사랑안경, 밝은눈안경 2개 브랜드로 눈사랑안경은 안경을 착용한 인물에 추상화와 단색의 패턴 그래픽 이미지를 나타내고 있으며, 밝은눈안경은 일반 도수 안경테를 착용한 인물에, 전국 매장찾기, 건강하고 멋진 눈, 10% 인하 등의 다양한 프로모션 성격의 내용을 그래픽 이미지와 함께 나타내고 있다.
이미지의 기능을 살펴보면 글라스바바 외 대부분의 웹 사이트에서 이미지는 화면의 80% 이상을 차지하고 있어 배경의 기능을 하고 있지만 그랑프리, 안경매니져, 이노티, 이안경은 광고성 기능도 함께 나타내고 있다. 이미지가 광고의 기능을 하는 웹 사이트는 룩옵티컬 외 4개 브랜드인 반면에, 제품 제시 기능만을 하고 있는 웹 사이트는 하나도 없다. 광고와 화면 배경의 기능을 하고 있는 웹 사이트는 이노티 외 3개 브랜드다. 광고와 제품을 함께 제시하는 기능의 웹 사이트는 밝은눈안경, 제품과 배경의 기능을 함께 나타내고 있는 웹 사이트는 아이젠트리이고, 광고와 제품, 배경의 기능을 모두 나타내고 있는 웹 사이트는 탑50안경 1개 브랜드다. 글라스바바 외 40%의 7개 브랜드는 화면의 배경 기능만을 하고 있다.
안경원 웹 사이트 메인 화면의 타이포그래피 분석 결과는 다음과 같다(Table 3).
서체 유형을 먼저 살펴보면 글라스타를 비롯한 대부분의 안경원 웹 사이트의 타이포그래피 서체는 산세리프(sanserif), 즉 고딕체를 사용하고 있다. 밝은눈안경은 고딕체와 함께 안경을 착용하고 있는 모델의 이미지 위에 영문을 세리프체, 즉 명조체를 유일하게 사용하였고, 눈사랑안경과 탑50안경은 고딕체와 함께 캘리그래피를 나타내고 있다. 캘리그래피는 서체 자체가 그림 이미지로서의 조형성을 띠고 있어 감성적 요소가 강하다고 할 수 있다.
웹 사이트에 나타난 타이포그래피를 정보 전달과 조형적으로 구분하면 메뉴를 제외한 정보 전달로서의 타이포그래피를 사용한 웹 사이트는 그랑프리 외 5개 브랜드이다. 타이포그래피를 디자인하거나 조형성 있게 배치한 웹 사이트는 글라스바바 외 12개 브랜드로 정보 전달 활용보다는 조형적 활용이 많았다. 그랑프리와 글라스바바, 탑50안경, K비젼안경 4개 브랜드는 타이포그래피를 정보 전달과 조형성 측면의 모든 측면에서 활용하고 있다. 조형성으로 활용한 대부분의 웹 사이트는 브랜드 광고성 카피의 타이포그래피를 활용하였는데 눈사랑안경과 탑50안경은 광고성 카피를 캘리그래피 형식으로, 아이젠트리는 로고를 디자인 표현 요소로 활용한 조형적 배치를, 이안경은 광고성 카피를 조형성 높은 서체를 활용하여 배치하였다. 안경매니져는 ‘유통 마진을 확 낮추었습니다’라는 광고성 카피의 중심 단어인 ‘확’을 확대, 강조하며 조형성 있게 표현하여 시각적인 주목성을 높였다고 할 수 있다. 또한 이노티는 얼굴을 형상화한 동그라미 아래에 동일한 라인으로 슬로건형 카피를 배치하여 타이포그래피를 내용 전달과 함께 조형적 요소로 활용하였는데 안경원 웹 사이트 중에서 타이포그래피 조형성이 가장 두드러진다고 볼 수 있다.
타이포그래피의 기능을 살펴보면 아이에비뉴를 제외한 모든 웹 사이트에서 메뉴의 기능은 가지고 있다. 그랑프리 외 4개 브랜드는 상품 광고성 카피의 타이포그래피이고, 다비치 외 8개의 브랜드는 ‘신뢰할 수 있는 Healthcare 브랜드’, ‘NO.1 일공공일 안경·콘텍트’, ‘Design Your Eyes!’ 등과 같은 브랜드광고성 카피의 기능을 하고 있다. 상품과 브랜드 카피 기능을 모두를 나타내고 있는 웹 사이트는 밝은눈안경으로 메인 화면 좌측에는 ‘Bright Eyes’ 카피와 우측에는 여러 가지의 상품성 카피를 배치하였다. 글라스박스와 룩옵티컬, 무극안경, 아이젠트리, 안경나라 5개 브랜드는 메뉴 기능 타이포그래피를 제외한 다른 기능은 표현되지 않았다.
안경원 웹 사이트 메인 화면의 색상 분석 결과는 다음과 같다(Table 4).
색상의 유형을 먼저 살펴보면 이미지 색상을 나타내는 웹 사이트는 50%인 글라스박스 외 9개 브랜드였고, 그래픽 색상만을 나타낸 웹 사이트는 글라스스타, 안경매니져, 이노티, K비젼안경 4개 브랜드였다. 글라스타는 파랑색, 안경매니져는 빨강색 단일 그래픽 색상을, 이노티는 노랑색의 메인 그래픽 색상에 검정과 올리브색 계열 색상을 사용하였고, K비젼안경은 파랑색을 메인색상으로 하여 명도의 차이가 있는 동일색을 사용하고 있다. 이미지 색상과 그래픽 색상을 함께 나타낸 웹 사이트는 아이세이버 외 5개 브랜드로 나타났다.
색상의 구분을 살펴보면 기업의 아이데티티 색상을 도입한 웹 사이트는 글라스바바, 안경매니져, K비젼안경 3개 브랜드다. 글라스바바는 파랑 계열의 로고색이 안경원 내부와 겹치면서 전체적인 분위기를 나타내고 있고, 안경 매니져는 안경매니져 로고 ‘매’의 빨강색이 화면 전체에 표현하여 아이덴티티 색상이 드러나게 표현하였다. K비젼안경 또한 로고의 파랑색 계열을 화면에 명도 차이를 두며 그래픽 색상으로 표현하여 K비젼안경의 파랑색 아이덴티티 색상이 연결되도록 나타내었다. 아이덴티티와 무관하게 메인색상을 나타낸 웹 사이트는 아이에비뉴 외 13개 브랜드였는데 이 중에서 글라스박스 외 3개 브랜드는 메인색상만 나타내고 있다. 화면 전체의 70~80%를 차지하는 메인색상은 그랑프리 외 대부분의 웹 사이트에서 나타나고 있었고, 글라스박스 외 4개 브랜드는 사진이나 인물의 배경이 메인 색상으로 표현되고 있다. 그에 비해 글라스스타, 아이에비뉴, 안경매니져, 이노티는 그래픽 색상이 메인 색상으로 나타나고 있다. 밝은눈안경 외 7개 브랜드는 보조색상이 나타나 있고, 글라스바바 외 8개 안경원 웹 사이트는 강조색상을 표현하고 있다. 메인색상과 보조색상, 강조색상 모두를 표현하고 있는 웹 사이트는 밝은눈안경, 아이세이버, 이노티, K비젼안경 4개 브랜드이다.
독립된 메뉴바 색상을 표현하고 있는 웹 사이트는 아이젠트리, 안경매니져, 이노티, 이안경 4개 브랜드이다. 아이젠트리와 이노티, 이안경은 검정색을, 안경매니져는 빨강색을 사용하여 메인 메뉴 구분과 시선을 유도하였다. 아이젠트리의 검정색 메뉴바는 화면 전체의 검정색 톤으로 인하여 배경색으로 흡수되고 있으며, 안경매니져의 빨강색 메뉴바 또한 화면 전체의 빨강색 톤으로 인하여 메인색과 배경색으로 흡수되어 보이는 반면에, 이노티의 검정색 메뉴바는 노랑색의 배경색, 상단의 올리브색 보조색과 뚜렷한 색 대비로 구별되어 보인다.
메인 화면 전체의 색상 분포 유무를 살펴보면 아이젠트리 외 9개 브랜드는 메인 화면 전체를 100%, 풀(full)로 채워 표현하였는데 글라스박스, 무극안경, 아이젠트리, 안경나라는 사진이미지 색상으로, 글라스타, 아이에비뉴, 이노티는 그래픽이미지 색상으로, 다비치와 씨채널, 1001안경은 사진 색상과 그래픽 색상으로 나타냈다. 그랑프리, 안경매니져, K비젼안경은 화면의 70~90% 정도를 채워 나타냈다.
결 론
본 연구는 국내 프랜차이즈 안경원 웹 사이트 메인 화면에 나타난 이미지와 타이포그래피, 색상 중심의 시각적 요소를 분석하였다.
분석에 따르면 이미지는 사진 이미지가 가장 많고, 안경원 내부 등의 기타 이미지가 많았으며 인물과 제품은 비슷하게 나타났다. 이미지의 기능으로는 메인 화면의 배경으로 제일 많이 사용되었으며 다음으로 광고의 기능이 많았다. 타이포그래피는 산세리프체를 가장 많이 사용하였고, 정보전달 보다는 시각적 요소의 조형적 활용 타이포그래피가 많았으며, 브랜드 광고 카피 기능을 나타낸 웹 사이트가 많았다. 색상은 그래픽 색상보다는 사진 이미지 색상이 많았고, 메인 색상을 나타낸 웹 사이트는 많았지만 기업의 아이덴티티 색상을 활용하거나 메뉴바를 색상으로 구분한 웹 사이트는 매우 적었다. 또한 대부분의 웹 사이트는 메인 화면에 색상을 70~100% 채워 나타냈다.
위와 같은 메인 화면에 나타난 시각적 요소 분석을 바탕으로 안경원 웹 사이트 메인 화면의 바람직한 시각적 요소 사용에 대한 몇 가지 제안을 하고자 한다. 첫째, 메인 화면의 이미지는 가장 효과적인 조형적인 요소로서, 전달을 할 것인가? 감정에 호소할 것인가? 등의 디자인 컨셉에 따라 명확한 성격이 규정되어야 한다. 성격에 따라 사진과 그래픽 중 어떤 것을 사용할 것인 이미지 유형을 선택할 수 있다. 또한 이미지를 유형에 적합한 즉, 배경으로 할 것인지, 상품 소개나 광고용으로 할 것인지의 기능을 정해야 한다. 그래야 기능에 맞는 이미지를 촬영하거나 자료를 선택할 수 있고 크기와 레이아웃을 결정할 수 있다. 둘째, 메인 화면의 타이포그래피는 정확한 정보 전달과 함께 시각적 중심요소의 역할도 하므로 성격과 의미에 맞는 조형적, 기능적인 사용 선택이 되어야 한다. 정보 전달 기능이라면 상품 소개 글인지, 브랜드 광고 카피인지에 따라 조형적 표현이 달라지기 때문이다. 다양한 서체의 사용으로 시각적 혼란을 주기보다는 패밀리 서체를 사용하여 문자 정보의 기능을 명확히 하여야 하고, 조형성을 강조하려면 메인 화면 속의 디자인된 그림으로 나타나도록 하여야 한다. 셋째, 메인 화면의 색상은 아이덴티티를 부각할 수 있는 안경원 브랜드의 고유 색상을 사용하여야 한다. 고유 색상, 즉 아이덴티티 색상을 중심으로 하여 내용의 비중에 따라 강조색상, 보조색상 등으로 구분하여 사용되어야 한다. 메인 색상으로 불리는 기업의 아이덴티티 색상을 중심으로 색상만이 가지고 있는 주목성, 연상성, 분위기 등의 특성이 표현되어야 한다. 그리고 선정된 이미지와 기능에 색상이 크게 좌우되므로 대비와 배색의 효과에 근거한 색상 조합이 되어야 한다. 넷째, 메인 화면의 시각적 요소는 안경원이라는 업종의 성격과 함께 특정 안경원의 브랜드라는 뚜렷한 차별성과 브랜드 아이덴티티가 표현되어야 한다. CI(company identity)나 BI(brand identity) 시스템을 기본으로 하여 시각적 요소들을 선정하고 구성된 웹 디자인으로 웹 아이덴티티(web identity)가 확장되어야 한다.
웹 사이트의 메인 화면에서 시각적 요소는 정보를 디자인하는 웹 사이트에서 매우 중요한 조형적, 기능적 디자인 구성으로 웹 사이트의 특징과 분위기를 파악할 수 있다. 따라서 안경원의 업종과 성격, 개별 안경원의 브랜드 정체성이 각인될 수 있는 시각적 요소가 메인 화면에서 디자인될 때 안경원 웹 사이트의 웹 디자인 아이덴티티는 높아질 수 있다.
Acknowledgments
본 연구는 2023년 경운대학교 교내학술지원비로 연구되었습니다.
References
-
Hong SI. A study on the main screen layout features of optical shop websites: focusing on franchise optical shops. J Korean Ophthalmic Opt Soc. 2021;26(2):81-90.
[https://doi.org/10.14479/jkoos.2021.26.2.81]

- Choi MH. Visual image development of tourism website brand. Journal of Communication Design. 2007;25:126-135.
-
Jeong HY. An analysis of design for a branding strategy of online shopping mall for women in their 20s- focusing on the main homepage. Journal of the Korea Fashion and Costume Design Association. 2018;20(4):131-146.
[https://doi.org/10.30751/kfcda.2018.20.4.131]

- Hwang JW. An analysis on web design style type and visual elements. Journal of Korean Society of Communication Design. 2012;18:165-173.
-
Seong CK, Kim SH. A study on brand awareness and first impression of website design by brand reputation. A Journal of Brand Design Association of Korea. 2011;9(2):206-214.
[https://doi.org/10.18852/bdak.2011.9.2.205]

- Kong H. A case study on the global brands' web design applying gestalt's law of visual perception. The Treatise on The Plastic Media. 2015;18(4):3-10.
-
Hong SI. A study on the information structure analysis of the main screen of optical shop websites. J Korean Ophthalmic Opt Soc. 2022;27(2):103-112.
[https://doi.org/10.14479/jkoos.2022.27.2.103]

- Park SH, Lee YH. A study on the signification of visual message in the website: focus on intro page of automobile company homepage. Journal of Korean Society of Design Science. 2005;61(18):45-54.
- Shinji S. Special lecture: basic knowledge and rules of design, 1st Ed. Seoul: Woodumji, 2015;69-86.
- Choi HY. Original articles: a study on the typography on the web. Bulletin of Korea Designer Council for the Science of Design. 2004;7(1):85-92.
- Ahn CH. A study on optical composition factor in web design. Journal Korea Society of Visual Design Forum. 2000;5:102-114.
-
Kim YS. A study on comparative analysis between brand color and web site main screen color. Journal of Korea Design Knowledge. 2015;34(34):215-225.
[https://doi.org/10.17246/jkdk.2015.34.020]

- Grandprix glass. PB introduction, 2013. http://www.gpeye.co.kr, (19 June 2023).
- Glassbaba glass. PB introduction, 2022. http://www.glassbaba.com, (19 June 2023).
- Glassbox glass. PB introduction, 2015. http://iglassbox.com, (19 June 2023).
- Glastar glass. PB introduction, 2022. http://www.glastar.co.kr, (19 June 2023).
- Nunsarangankyung glass. PB introduction, 2022. http://www.nunsarangoptic.com, (19 June 2023).
- Davich glass. PB introduction, 2018. https://www.davich.com/main/main.php, (19 June 2023).
- Lookoptical glass. PB introduction, 2011. https://www.lookoptical.co.kr, (19 June 2023).
- Mooguk glass. PB introduction, 2009. https://www.mooguk.com, (19 June 2023).
- Barlkeunnunankyung glass. PB introduction, 2015. http://www.rednblue.co.kr, (19 June 2023).
- Seechannel glass. PB introduction, 2017. https://www.seechannel.co.kr/main, (19 June 2023).
- Eyeavenue. PB introduction, 2023. https://www.eyeavenue.co.kr/main, (19 June 2023).
- Eyesaver. PB introduction, 2023. https://www.eyesaver.co.kr/main, (19 June 2023).
- Eyegentry glass. PB introduction, 2014. http://www.eyegentry.com/main/main.php, (19 June 2023).
- Ankyungnara glass. PB introduction, 2017. http://aknara.co.kr, (19 June 2023).
- Opticalmanager glass. PB introduction, 2015. http://www.opticalmanager.co.kr/page/main.html, (19 June 2023).
- Inoti glass. PB introduction, 2022. http://www.inoti.co.kr/new/, (19 June 2023).
- Leeoptical glass. PB introduction, 2022. http://leeoptical.co.kr/default/, (19 June 2023).
- 1001optics glass. PB introduction, 2022. http://1001optics.co.kr, (19 June 2023).
- top50glasses. PB introduction, 2023. http://www.top50-glasses.com, (19 June 2023).
- Kvisionoptical glass. PB introduction, 2022. http://www.kvisionoptical.com, (19 June 2023).